Medidas recomendadas para las imágenes y videos de mi sitio web
Las imágenes son una parte fundamental en una página web. Es la llave de entrada a la comunicación de lo que somos y de como nos vemos. Por eso es de suma importancia poder hacer que se vean bien y con buena calidad. Aquí te contaremos como hacerlo.
El dicho dice que una imagen vale más que mil palabras. Por esto, la importancia de tener buen material visual en nuestra web no solo comunican estándares de calidad, sino que generan emociones, inician conversaciones y retienen interés. Nos encontramos dentro de un espacio en el que las imágenes son el primer medio en el que los clientes pueden verificar la información que les entregamos. Tanto el material que insertamos en la página de inicio, como la de nuestros productos o del equipo que conforma la empresa, al igual que las imágenes de redes sociales que dirigen al sitio cumplen un rol protagonista. Antes de hablar de medidas en necesario que tengamos claros cuáles son los parámetros de las imágenes digitales, ¿En qué nos tenemos que fijar?
Tamaño y resolución
La unidad de medida en el espacio digital corresponde a píxeles, hablamos de tantos píxeles de ancho por tantos de alto. Esto se debe a que las imágenes se visualizarán en distintos dispositivos (computadores, celulares, tablets, etc), causando que su tamaño en percepción se modifique. Es por ello que hablar de a cuántos pixeles esta construida la imagen es una forma más concreta de medirla. Por otro lado la resolución de una imagen depende de la cantidad de píxeles por unidad de longitud, usualmente vista como "dpi" (cantidad de píxeles dentro de 1 Pulgada). En otras palabras, a mayor cantidad de píxeles por pulgada, más detalles se pueden capturar, por ende, la imagen se ve más definida. Un ejemplo de esta cuestión se puede ver cuando agrandamos una imagen y se ve de "mala calidad" Es por ello que las personas hablamos de “calidad”, refiriéndonos a sí se alcanzan a ver los píxeles de la imagen o no, pero la forma correcta de entenderlo es que si una imagen posee mala resolución se debe a la falta de píxeles para crear detalles.Peso
Con ello nos referimos al tamaño del archivo, cuanta memoria consume para almacenarse, el cual se mide con bytes. A mayor calidad, mayor peso. Por eso es preciso siempre tener en cuenta como editamos nuestras fotos para que no pierdan calidad y tengan un peso que no sea excesivo. Un peso exagerado hace más lenta la carga de nuestra página, haciéndola más lenta y complicando a los usuarios. A continuación, te enseñaremos las medidas básicas que debes manejar para mantener tus imágenes y gráficas en tamaños adecuados para tu sitio. Recuerda trabajarlas en píxeles con 300 de resolución (dpi) y exportar/guardar para web.Ver también: Los mejores Editores de Imágenes Online Gratis
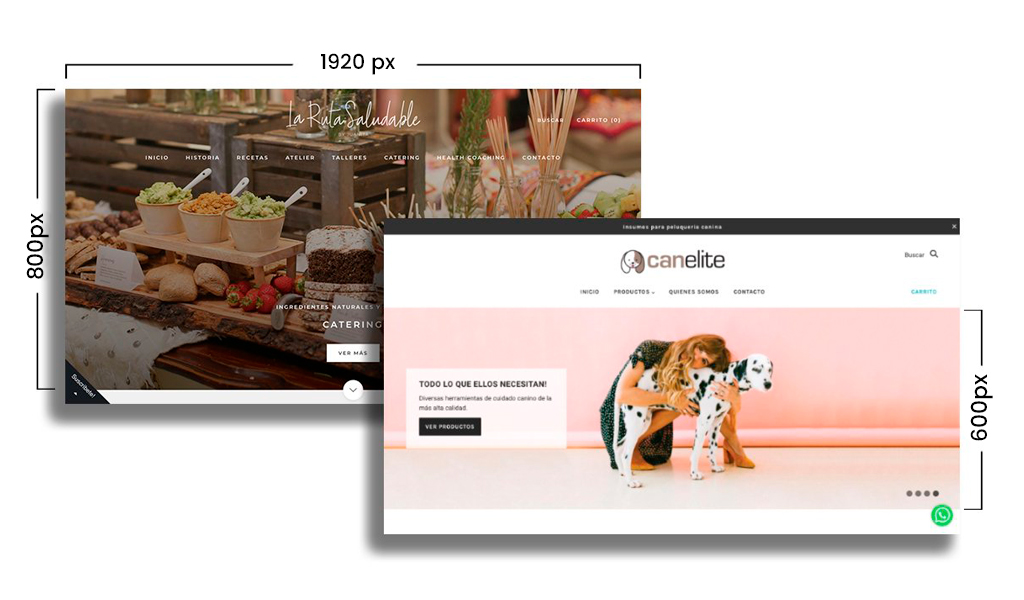
Imágenes a tamaño completo (Banners)
Cuando se trabajan imágenes que se despliegan de lado a lado en toda la pantalla su ancho siempre debe ser como mínimo de 1920px. Por el otro lado, su alto dependerá de cuanto espacio quieres que abarque la imagen, lo cual puede ir aproximadamente de 600px a 1080px. En el caso de los headers o cabeceras dentro de las solapas de la web su alto rondará entre los 200 y 400px
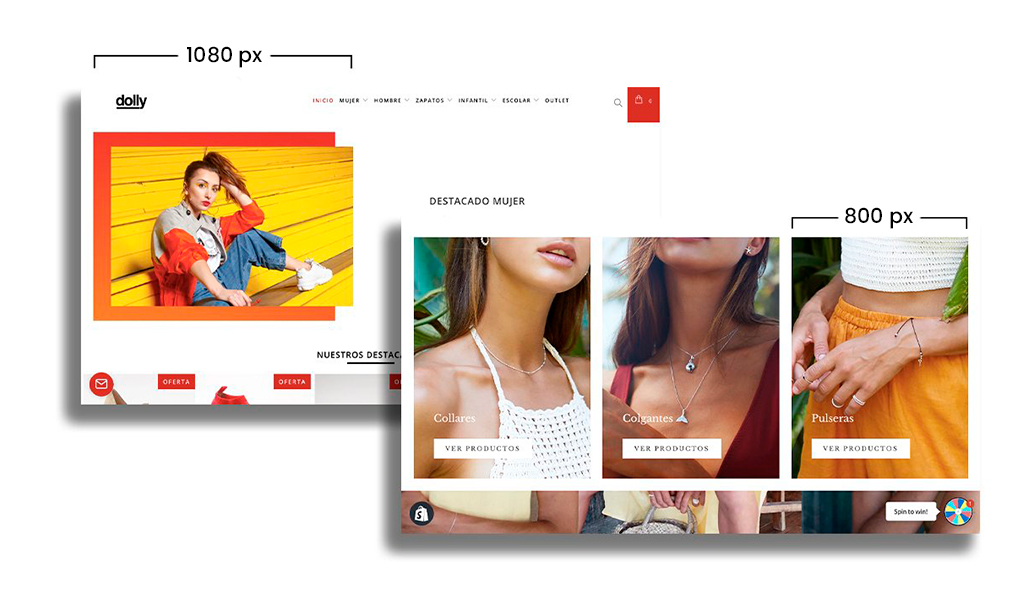
Imágenes dentro del sitio
Las imágenes que acompañan las secciones y sirven para decorar, promocionar y reforzar un mensaje pueden variar su ancho dependiendo el diseño utilizado. Si la imagen llega a ocupar hasta la mitad de la pantalla, es recomendable utilizar un ancho de 1000px como mínimo. En el caso de que sean más de dos columnas trabaja las imágenes en un mínimo de 800px. El alto de las imágenes queda libre al estilo que se busca, puedes utilizar la misma medida para tener imágenes cuadradas o variar alrededor de 200px por imágenes más verticales u horizontales.
Foto de Producto
En el caso de las imágenes dentro de tu tienda, la medida ideal es un formato cuadrado de al menos 800px por lado.
Redes Sociales
Si bien existe la posibilidad de publicarla en diferentes relaciones de aspecto. La medida recomendada para Instagram (esta plataforma es la más restrictiva a la hora de publicar) son imágenes cuadradas de 1080px o de 1080px de ancho x 1350px de alto. El resto de las plataformas, si respetas las relaciones de aspecto de 1:1, 4:3 o 16:9 no habrán inconvenientes.Videos
En muchos casos se utilizan videos suplantando a las imágenes y si bien tienen cosas en común, tienen sus formatos específicos. Estos se pueden insertar dentro de nuestra web de varias maneras: Insertado desde una plataforma online (como Youtube o Vimeo) o subido directamente en el sitio. Si la opción elegida es poner un video desde Youtube por ejemplo, el video debe ser subido en la forma que Youtube recomienda. Ahora si la opción es subirlo directamente a tu sitio entonces ten en cuenta lo siguiente:- Se recomienda que su tamaño sea Full HD (1920 x 1080px)
- Que sea procesado como un archivo mp4 con el Codec H264 (que permite que tenga alta calidad y sea bastante liviano)
- El video no debe ser muy largo. Si tu video es largo, recomendamos que lo subas a una plataforma online y lo insertes en el sitio.
Y Recuerda...
Estas son recomendaciones y no reglas estrictas. Si buscas diseños poco tradicionales y te atreves a jugar con formatos experimentales o editoriales recuerda siempre revisar como se despliegan en los distintos formatos de dispositivos.Comparte este artículo en tus redes
Encuentra contenido en nuestro blog
Sigamos en contacto
Súmate a nuestro Newsletter y conoce todas nuestras novedades.
Más novedades institucionales
Web Profesional
Tienda Online
Tienda Profesional
Web Autoadministrable
WhatsApp Contact + Chatbot
Formulario de Contacto
Blog de Noticias
Formulario de Newsletter
Google Analytics
Google Maps
Tienda online
Carga de productos
Todos los medios de pago incluido
Módulo de Reservas y Calendario